
◆GIF素材について◆
◆フレーム素材の組み方◆
gif
|
◆GIF形式の素材◆ 当サイトで扱っている素材はほとんどがGIF形式です(まれに色数の多いものはJPG形式ですが) そしてGIF素材の中でも |
|
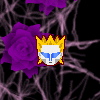
◆不透過GIF◆  何も透過していない状態の素材ですので、背景の色は決まってしまいます。 これを柄ありの黒っぽい背景にのせても…。 |
|
◆透過GIF◆ アイコンの周りのグレーが透過されている部分です(わかりやすいように色付けしてあります) |
|
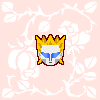
◆白(黒)背景用透過GIF◆ イラストの周りのグレーが透過されている部分です(わかりやすいように色付けしてあります) |
◆MENUへ◆
frame
◆フレーム素材の組み方◆
テーブルタグに素材を並べて、フレームを作りましょう。
| . | . | . |
| . | . | . |
| . | . | . |
↑のテーブルを表示させるとこんな風になります。
| a | e | b |
| g | h | |
| c | f | d |
a,b,c,d は固定サイズのテーブル ですが、e,fは横サイズを g,hは縦サイズをそれぞれ 変える事によって、フレームの大きさを変更出来ます。また中央のテーブルのサイズを変更しても可能です(その際は元の画像のサイズの倍数で変更して下さい。) | <table border="0" cellspacing="0" cellpadding="0" > <!--上段のテーブル-- > <tr> <td height="50" width="50" background="aのファイル名"> </td> <td height="50" width="100" background="eのファイル名"> </td> <td height="50" width="50" background="bのファイル名"> </td> </tr> <!--中段のテーブル--> <tr> <td height="100" width="50" background="gのファイル名"> </td> <td height="100" width="100"> ここに文字を入力すると中央のテーブルに反映されます。画像の貼り込みも可能です。 </td> <td height="100" width="50" background="hのファイル名"> </td> </tr> <!--下段のテーブル--> <tr> <td height="50" width="50" background="cのファイル名"> </td> <td height="50" width="100" background="fのファイル名"> </td> <td height="50" width="50" background="dのファイル名"> </td> </tr> </table> |
|
↓は中段のテーブルの真ん中のサイズを、縦200×横100にしたものです。 画像の貼り込みや、別の背景を入れる事も出来ます。 |
| . | . | . |
| . | ◆tea time◆
|
. |
| . | . | . |
|
◆MENUへ◆